This is the second article for our Core Data series. Previously, we gave you a brief introduction of Core Data and created a simple app to store all your device information. However, we only showed you how to insert records into data store through Core Data API and left out the update & delete operations.
In this tutorial, we’ll continue to work on the app and focus on the following areas of Core Data:
- Updating or deleting an object using Core Data API
- Viewing the raw SQL statement for debugging purpose
Updating or Delete an Object using Core Data
Note: If this is the first time you learn about Core Data, we recommend you to read the first tutorial. But for those who do not want to start from the very beginning, you can download this Xcode project to continue to work on the below tutorial.
In the last tutorial, we already discussed how to fetch and save a
managed object using Core Data API. So how can you update or delete an
existing managed object from database? Deleting an Object
Let’s talk about the delete operation first. To allow user to delete a record from the table view, as you know, we can simply implement the “canEditRowAtIndexPath” and “commitEditingStyle” methods. Add the following code to the DeviceViewController.m:
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{ // Return NO if you do not want the specified item to be editable. return YES; } - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { NSManagedObjectContext *context = [self managedObjectContext]; if (editingStyle == UITableViewCellEditingStyleDelete) { // Delete object from database [context deleteObject:[self.devices objectAtIndex:indexPath.row]]; NSError *error = nil; if (![context save:&error]) { NSLog(@"Can't Delete! %@ %@", error, [error localizedDescription]); return; } // Remove device from table view [self.devices removeObjectAtIndex:indexPath.row]; [self.tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade]; } } |
Like saving data, we first grab the manage object context. The context provides a method called “deleteObject” that allows you to delete the specific object from database. Lastly, we invoke the “save” method to commit the change. Following the removal of the object from database, we also remove the record from the table view.
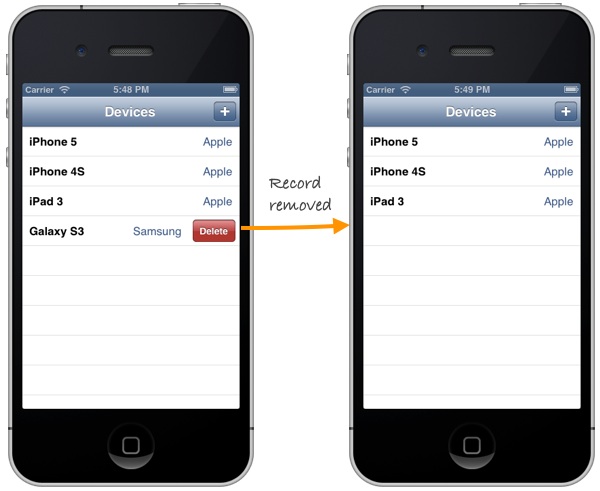
Now, let’s run the app and try to remove a record from database. Your app should look similar to the following:

Delete a device from database
Updating an Object
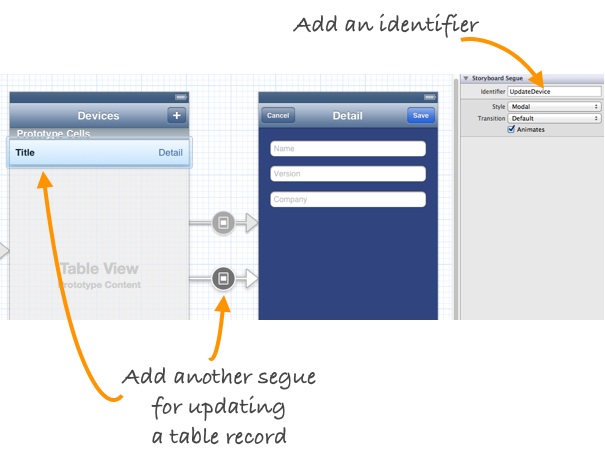
Next, we’ll enhance the app to let user update the device information. Go to the Storyboard and add a new segue for the table cell. This segue is used to connect a table cell and the detail view controller. When user selects any device in the table view, the detail view controller will be displayed to show the information of the selected device.
Add a new segue for updating device
1
2 3 4 5 6 7 8 |
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{ if ([[segue identifier] isEqualToString:@"UpdateDevice"]) { NSManagedObject *selectedDevice = [self.devices objectAtIndex:[[self.tableView indexPathForSelectedRow] row]]; DeviceDetailViewController *destViewController = segue.destinationViewController; destViewController.device = selectedDevice; } } |
Note: If you have no idea about what the segue is, go back to check out the tutorial about passing data between view controllers with segue.
Next, add a new properties in the DeviceDetailViewController.h for saving the selected device:
1
|
1
2 |
@implementation DeviceDetailViewController
@synthesize device; |
1
2 3 4 5 6 7 8 9 10 11 |
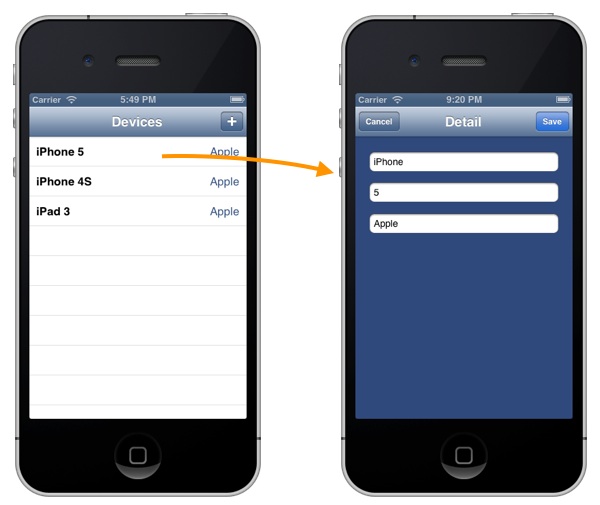
- (void)viewDidLoad
{ [super viewDidLoad]; // Do any additional setup after loading the view. if (self.device) { [self.nameTextField setText:[self.device valueForKey:@"name"]]; [self.versionTextField setText:[self.device valueForKey:@"version"]]; [self.companyTextField setText:[self.device valueForKey:@"company"]]; } } |

Display Detailed Device Information
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
- (IBAction)save:(id)sender {
NSManagedObjectContext *context = [self managedObjectContext]; if (self.device) { // Update existing device [self.device setValue:self.nameTextField.text forKey:@"name"]; [self.device setValue:self.versionTextField.text forKey:@"version"]; [self.device setValue:self.companyTextField.text forKey:@"company"]; } else { // Create a new device NSManagedObject *newDevice = [NSEntityDescription insertNewObjectForEntityForName:@"Device" inManagedObjectContext:context]; [newDevice setValue:self.nameTextField.text forKey:@"name"]; [newDevice setValue:self.versionTextField.text forKey:@"version"]; [newDevice setValue:self.companyTextField.text forKey:@"company"]; } NSError *error = nil; // Save the object to persistent store if (![context save:&error]) { NSLog(@"Can't Save! %@ %@", error, [error localizedDescription]); } [self dismissViewControllerAnimated:YES completion:nil]; } |
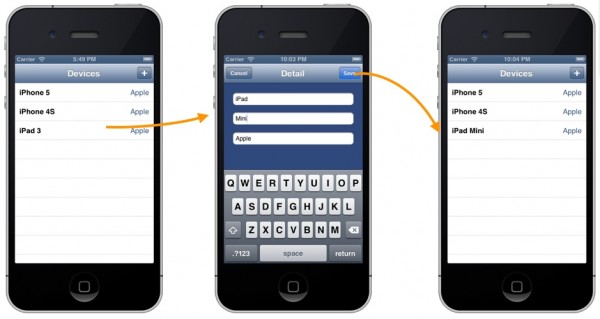
Try to test the app again. The update feature should now work properly:

Now you can update the device info properly!
Viewing the Raw SQL Statement
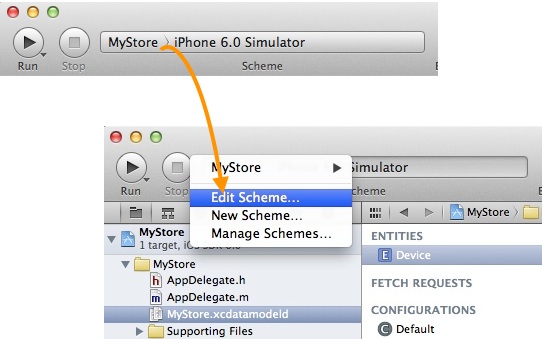
Thanks to Core Data. Even without learning SQL and database, you’re able to perform create, select, update and delete operation. However, for those with database background, you may want to know the exact SQLs executed behind the scene.To enable SQL output for debugging purpose, click “MyStore” and select “Edit Scheme”.

Edit scheme in Xcode project

Add SQL Debug Parameter

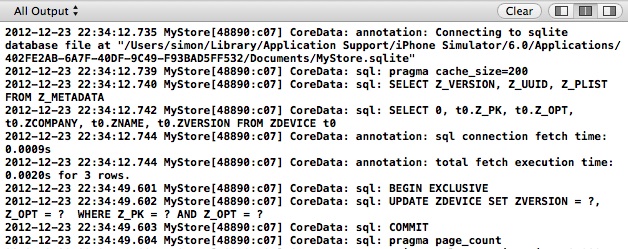
SQL statement for Core Data Debugging
What’s Coming Next
We hope you enjoy the tutorial and have a better understanding about Core Data. For your reference, you can download the complete source code here.In the later tutorials, we’ll talk about object relationship and show you how to optimize the app using NSFetchedResultsController.
No comments:
Post a Comment